Settings
Install the dataview and metadata menu plugins.
Enable the “Javascript Queries” and “Inline Javascript Queries” in dataview.
Main settings:
- Global Settings
- Preset Field Settings
- FileClass Settings
- Metadata Menu button
- Query based FileClass settings
Global Settings
Global Settings which affect the entire vault:
- Show/hide context menu
- Exclude fields from context menu
- Enable/Disable Field autocompletion
- List/Array Frontmatter display
- Monday/Sunday first day of the week
Button Settings
Show/hide button:
- Reading mode
- Live preview
- Tab headers
- Backlinks
- Search
- File explorer
- Starred (Bookmarks)
You can customize this default icon.
I use the commander plugin to search for the icon names.
Context Menu
This can be found:
- Right click on the tab header
- 3 dot menu top right of each file
- Right click on file in the files core plugin
The menu expands to show:
- Add field at cursor
- Add field at section
- Add a field in frontmatter
- Manage Class fields
- Add Class to file
- Add new Class
- Update Field
- Open Class modal
Some options will only appear if there is a field int he file, or class attatched to the file.
Preset Fields
All Fields types can be added and applied by default to all files.
Fields are either:
- Frontmatter – At the top of the file
- Lines of — will be above and below the fields.
- Inline – Anywhere else in the file
- EG: Field:: Value
Fields
All possible field types:
- Any Value – Text with template options
- {{name}} – Single value
- {{name: [“first”,”second”]}} – Dropdown
- Single value – Single select dropdown
- Multi value – Multiple select dropdown
- Cycle – Go through a list of values each press
- Boolean – True or false
- Number – Any number
- Optional Min/Max value
- Option step – distance between number jump
- Link – Single link to another file
- Multi-link – List of links to multiple files
- Date – Custom date format
- Create a date file
- Link to daily note file
- Lookup Query – List files linked in a selected field
- Dataview query to query
- Field name to search
- Output options
- List inline
- List below field
- Dataview custom list inline
- Dataview custom list below field
- Summarizing function
- Sum
- Count
- Count all
- Average
- Max
- Min
- Custom summarizing function
- Formula – Javascript formula functions
- Canvas links – Linking cards in canvas shows the linked file
- Direct to canvas (Path)
- Direction of edges
- Both sides
- Incoming
- Outgoing
- Edge colours
- Edge from sides
- Edge to sides
- Edge labels
- Node Colour
- Dataview query file match
- Canvas groups – Grouped cards show the group in the field
- Direct to canvas (Path)
- Group colour
- Group name
- Canvas group links – Cards linked with groups show the group
- Adopts all previous specifying options from:
- Canvas links
- Canvas Groups
- Adopts all previous specifying options from:
List search
Some fields allow for various sources for the list such as:
- In class settings
- In Vault file
- In dataview query
FileClass
A class has specific fields attached.
For a file to be in a class, it needs an identifier:
- Field – EG: fileClass: Project
- Tag – Class is mapped with tag
- Tag name – Class has named tags
- Global Class – Every file is assigned the global class set
A class is created in the specified folder you add in settings.
Customize the alias if you want.
EG: fileClass -> Class
Table view
All files assigned to a class will appear in a database table.
Files as rows, fields as columns.
Adding and editing field values in the table edits the files.
Only class specific fields will appear.
Create sorts and filters in the table for search.
FileClass Fields
This is where you can customize all fields from the class.
Also found in the metadata menu button.
FileClass Settings
Settings saved in the class file:
- Max table view records
- Enable/disable tag map – Files with a tag the same name as the class will be added
- Button Icon – Custom Class button
- Tag names – Map multiple tags to the class
- Parent FileClass – Adopt fields from a parent class
- Excluded Fields – Exclude parent class fields
Dataview Queries
Adding dataview queries to a file show the metadata menu button.
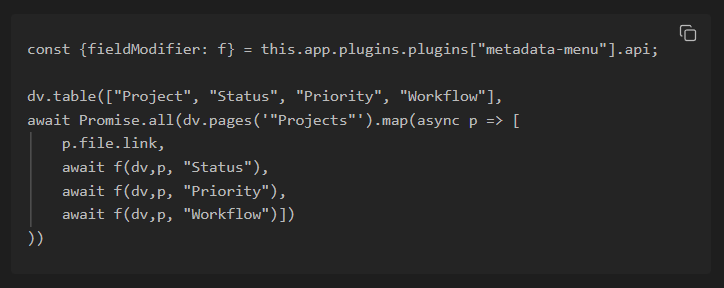
Using dataviewjs gives you editable queries.
Add: const {fieldModifier: f} = this.app.plugins.plugins[“metadata-menu”].api;
Then for each field you want to have editable, you add a little more, as shown below.