Create an 'outgoing' link
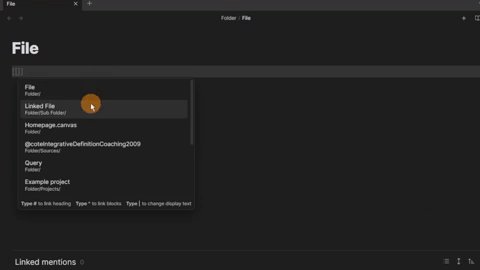
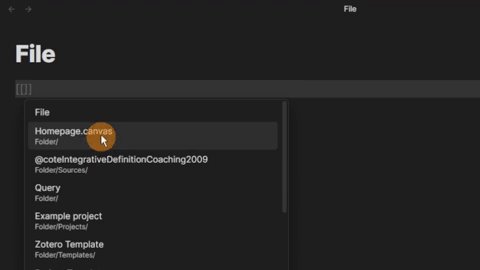
You can type [[ anywhere inside a file and it will ‘auto pair’ the brackets ]] giving you a search menu. Inside this search, you can look for headings, files, or blocks. Once you leave the search, it will create a link going out from the file, into the linked file. The default search is for a file name, as you can see:

Remember you can create a file with links. Creating a file this way, it will also create a link between the two files.
Linking pictures
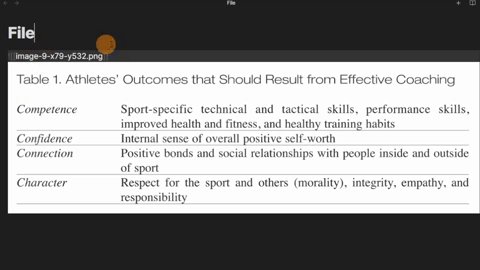
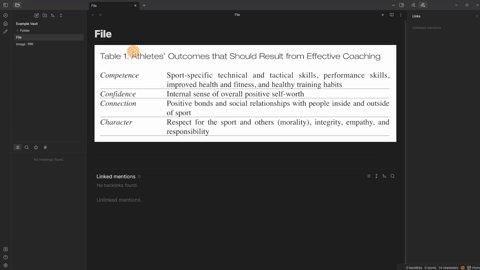
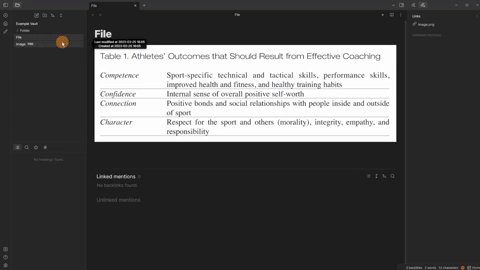
Obsidian treats all pictures as attachment files. Adding them into a file will automatically add an image file in the vault. This lets you search for an image using the [[]] ‘syntax’.

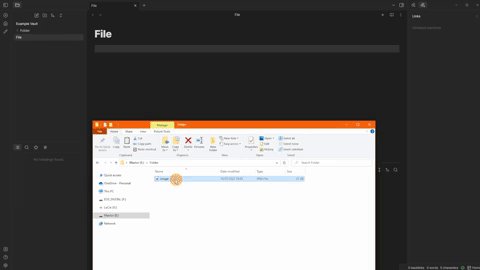
Another option is to drag and drop an image into Obsidian.

If you have a screen shot saved to your clip board, you are also able to paste it into the file where your cursor is.

To create an embed of attachment files, make sure there is a ! before the linked file. Eg. ![[Image]]
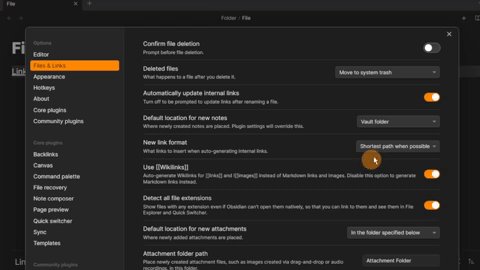
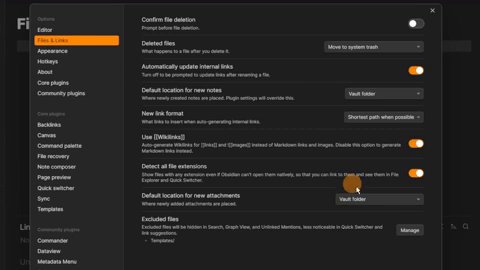
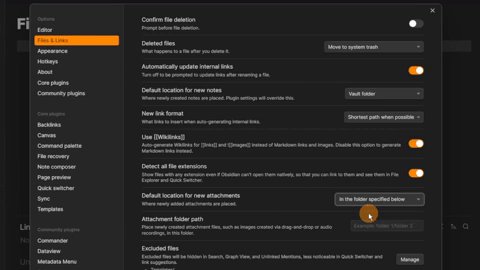
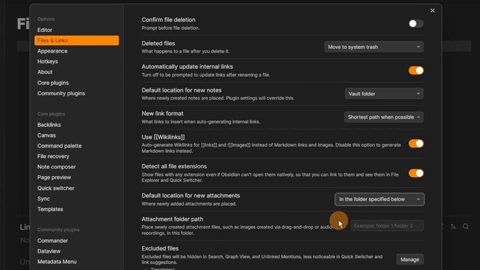
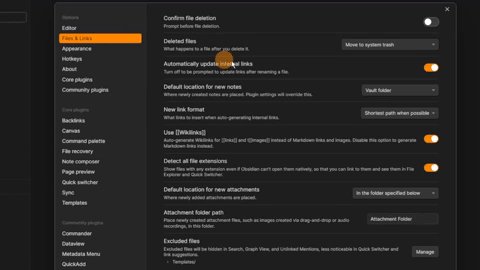
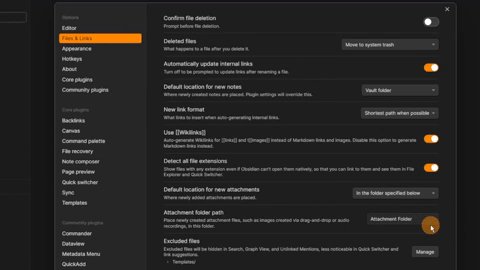
Attachment file location
Keep in mind that if a location isn’t specified the default location will be selected.

If you right click on the folder you want attachments to be saved in, then select “set as attachment folder”, the setting will be changed.

Link format
Each link can be clicked, taking you to the linked location. This means each link has a path to follow. You can choose to show as much, or as little of this path as you want.
If there are 2 files with the same name, Obsidian will show more off the path. This makes it easier to see the difference between the files.
- Shortest path when possible: Shows the file name and folder if there are two with the same name.
- Relative path to file: Shows the quickest path relative to the file you are linking from.
- Absolute path in vault: Shows the full path from the vault.